87 % d'utilisateurs de monCVparfait satisfaits.
- Nos clients ont été recrutés chez : *Foot Note
Le développement et la conception de sites Web se sont généralisés ces dernières années, et le secteur est assez compétitif. Comment vous démarquer en tant que webdesigner ?
Avec un CV original mettant en évidence vos compétences techniques (UI, UX, langages de programmation, etc.) et structuré de façon claire (expériences et formations dans l’ordre antéchronologique, titres à vos sections, etc.
Plusieurs formats sont possibles pour votre CV de webdesigner : PDF, HTML, JPG… Consultez la fin de notre article pour voir quels éléments de mise en page prendre en considération.
Découvrez dans cet article :
CHERCHEZ PAR TITRE DE POSTE
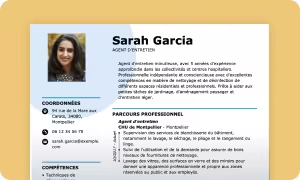
Exemple de CV webdesigner
Voici un exemple de CV de webdesigner avec une certaine expérience dans l’UX design et l’animation Web. Vous pouvez vous en inspirer pour votre propre curriculum.
COORDONNÉES
Pauline Bertrand
49, place de la Madeleine
75012 Paris
pauline.bertrand@exemple.fr
0612345678
PROFIL
Forte de 6 années d’expérience en tant que webdesigner, je suis spécialisée dans la création d’interfaces utilisateur convaincantes et fonctionnelles. Forte d’une expertise approfondie dans les outils Adobe Creative Suite, ainsi que d’une solide compréhension des dernières tendances en design web, je suis passionnée par l’élaboration de solutions esthétiques et ergonomiques qui répondent aux besoins spécifiques de chaque projet. Ma capacité à collaborer étroitement avec les équipes de développement et à transformer des concepts en expériences utilisateur immersives fait de moi une candidate idéale pour tout projet de conception web animé et ambitieux.
EXPÉRIENCE PROFESSIONNELLE
Mars 2020 – Présent
Webdesigner Senior – Studio PixelPerfect, Paris
- Conception et mise en œuvre de designs web percutants pour une gamme diversifiée de clients, en utilisant des outils tels que Adobe XD et Sketch.
- Collaboration étroite avec les équipes de développement pour assurer l’intégration harmonieuse et garantir une expérience utilisateur optimale.
- Pilotage des sessions de brainstorming créatif et leadership en matière de design pour stimuler l’innovation.
Janvier 2018 – Février 2020
Webdesigner Junior – Agence CréaWeb, Lyon
- Création et optimisation d’interfaces utilisateur pour des sites web et des applications mobiles, en mettant l’accent sur l’accessibilité et la convivialité.
- Participation active à la création de concepts graphiques et à la réalisation de maquettes fonctionnelles, en étroite collaboration avec les clients et les équipes de développement.
- Amélioration continue des processus de conception et des flux de travail au sein de l’agence.
FORMATION
2016
Université Sorbonne Paris Nord
Master Design d’interface multimédia et Internet
2014
Université Paris 8
Licence professionnelle Design graphique et digital
COMPÉTENCES
- Conception d’interfaces utilisateur (UI/UX)
- Maîtrise des outils Adobe Creative Suite (Photoshop, Illustrator, XD)
- Prototypage et wireframing
- Responsive Design
- Intégration HTML/CSS
LANGUES
Français langue maternelle
Anglais courant
Les choses à faire et à ne pas faire pour un CV de webdesigner réussi
À FAIRE
Respecter votre propre identité visuelle
Si vous avez un site Internet, un portfolio ou même une lettre d’accompagnement, respectez une charte graphique par souci de cohérence et en vue de marquer les esprits des recruteurs. Couleurs et polices doivent être harmonieuses et immédiatement rappeler vos autres documents.
Passer le correcteur orthographique
Vous le savez sans doute, toute faute ou erreur dans un code peut être fatale. Pour votre CV de webdesigner, c’est la même chose. Montrez votre souci du détail et que vous maîtrisez la langue française aussi bien que les langages de programmation mentionnés sur votre curriculum. Investissez dans un logiciel si vous n’avez pas confiance en vos propres capacités de correction.
À ÉVITER
Le modèle inchangé
Il n’y a rien de mal à vous inspirer des modèles fournis ici ou sur Internet. Néanmoins, pensez à bien les adapter à votre situation. Vos compétences sont-elles toutes renseignées ? Vos projets antérieurs ont-ils bien été décrits ? Faites aussi attention aux dates et types d’emploi que vous indiquez.
Le curriculum passe-partout
Montrez bien que vous êtes le/la candidat·e idéal·e en adaptant votre CV de webdesigner à chaque emploi. Qu’entend-on par là ? Adaptez votre objectif professionnel en reprenant les mots-clés de l’annonce, mais aussi dans les descriptions de vos missions et dans vos compétences.
Questions fréquentes sur les CV de webdesigner
Comment faire un bon CV de webdesigner freelance ?
Ajoutez un lien vers votre portfolio et demandez à vos anciens clients de vous écrire des références sur LinkedIn, les réseaux sociaux ou votre site Internet.
Quelles compétences faire ressortir sur une candidature d’UI designer ?
Vous pouvez mettre en évidence vos compétences informatiques telles que Adobe XD, Sketch, Figma ou Adobe Illustrator, votre compréhension CSS et HTML, mais aussi des compétences transversales comme la collaboration et la résolution de problèmes.
Quelles sont les certifications à mettre en évidence ?
Toutes les certifications reconnues, telles que :
- Adobe ACE
- Google UX Design Professional Certificate
- Udacity Front End Developer
- Etc.

Nino Brover
Rédacteur Web en psychologie du travail
CV liés à Graphisme et web design
À votre tour de préparer le meilleur CV web designer
Maintenant que vous savez exactement quoi faire, lancez-vous !
Nous savons bien que candidater et préparer son curriculum vitae prennent du temps. Un temps précieux que vous n’avez peut-être pas toujours.
Grâce à l’outil monCVparfait, vous pouvez mettre à jour votre curriculum en quelques clics et conclure votre recherche d’emploi en moins de temps qu’il n’en faut pour dire « Javascript ».
Bonne chance !
1 Basé sur une enquête menée auprès de 8791 utilisateurs, entre le 1er et le 31 juillet 2024.
* monCVparfait et Bold, Ltd ne sont pas affiliés à ces entreprises.


Comment faire le parfait CV de webdesigner ?
Si vous n’êtes toujours pas sûr·e de comment faire un CV de webdesigner au top, suivez nos conseils d’experts pour un guide pas à pas.
Dois-je donner un titre à mon CV de webdesigner ?
Intitulez votre CV de webdesigner avec le titre du poste que vous convoitez, ou soyez générique en cas de candidature spontanée.
Par exemple, un webdesigner ou une webdesigner répondant à une offre d’emploi pourra reprendre les termes de cette offre : « Webdesigner spécialisée UX », « Webdesigner-développeur » ou encore « Webdesigner WordPress ».
Faites attention à ne pas faire de faute.
Quelles coordonnées inclure ?
Pour la rubrique des coordonnées, c’est très simple. Votre CV de webdesigner doit fournir :
Ces éléments doivent figurer en en-tête, et ils peuvent être alignés à gauche, à droite ou au centre.
Objectif professionnel
Vient ensuite un petit paragraphe vous présentant, qui comporte des détails sur vos spécialisations, vos accomplissements, vos objectifs professionnels ainsi que vos compétences clés. Il s’agit de votre profil.
Pour un CV de webdesigner efficace, vous pouvez vous limiter à deux ou trois phrases comportant quelques données chiffrées.
Voici un exemple de profil professionnel mettant en valeur les compétences de la candidate :
« Forte de 6 années d’expérience en tant que webdesigner, je suis spécialisée dans la création d’interfaces utilisateur convaincantes et fonctionnelles. Forte d’une expertise approfondie dans les outils Adobe Creative Suite, ainsi que d’une solide compréhension des dernières tendances en design web, je suis passionnée par l’élaboration de solutions esthétiques et ergonomiques qui répondent aux besoins spécifiques de chaque projet. »
Expérience professionnelle
La section « Expérience professionnelle » est le cœur de votre candidature. Il s’agit de la rubrique la plus regardée par les recruteurs, et elle doit donc occuper une place centrale sur votre CV de webdesigner. Vous ne disposez que de quelques secondes pour convaincre. Dans l’ordre antéchronologique, présentez :
Formations
Rubrique tout aussi importante que la précédente, vos formations et diplômes doivent eux aussi être énumérés dans l’ordre antéchronologique, avec les informations suivantes :
Si vous avez des certifications pertinentes, vous pouvez créer une rubrique à part, ou les intégrer à celle-ci avec les dates d’obtention. Votre CV de webdesigner gagnera ainsi en crédibilité.
Compétences
Les compétences d’un webdesigner ou d’une webdesigner sont essentielles pour que les recruteurs comprennent si le profil est adapté à ce qu’ils recherchent.
Vous pouvez les diviser en plusieurs sous-catégories : compétences techniques, compétences transversales, compétences de programmation, etc.
Votre CV de webdesigner doit vous ressembler. Vous pouvez donc décider vous-même de la façon dont vous souhaitez présenter ces savoir-faire et savoir-être.
Vous trouverez ci-dessous un exemple de compétences primaires et secondaires souvent citées sur ce type de curriculum.
COMPÉTENCES PRIMAIRES
COMPÉTENCES SECONDAIRES
Mise en page
La mise en page de votre CV de webdesigner est un excellent moyen de personnaliser votre candidature.
Si vous souhaitez marquer les esprits, vous pouvez par exemple joindre à votre email un faux site Internet présentant toutes les rubriques indiquées dans cet article, afin de montrer concrètement de quoi vous êtes capable.
Si vous optez pour un format plus classique, gardez à l’esprit les points suivants :
Pour réussir la mise en page de votre candidature de webdesigner, n’hésitez pas à vous appuyer sur notre générateur de CV en ligne.